Reducing your bounce-rate (i.e. getting visitors to look at more than one page on your site) is important for your site ranking. Using effective call to action buttons encourages visitors to click through and visit other pages thereby reducing your overall bounce rate and potentially increasing your ranking.
CTA button styling is designed with flexibility and ease of use in mind. It is easy to install. Does not consume any unnecessary resources and simply does what it needs to do to keep visitors on the site.
You get to decide the button styles and the hover styles for your button and can change the buttons at any time according to your needs or to test whether a different style leads to more click-throughs.
This is the first version of the plugin to be released. We are working on more advanced options like AB testing and image buttons. These advanced features will be rolled out in a future version of the software.
Notice that the button styler plugin was used in the link above and on the ‘Support’ Menu item at the top of this page.
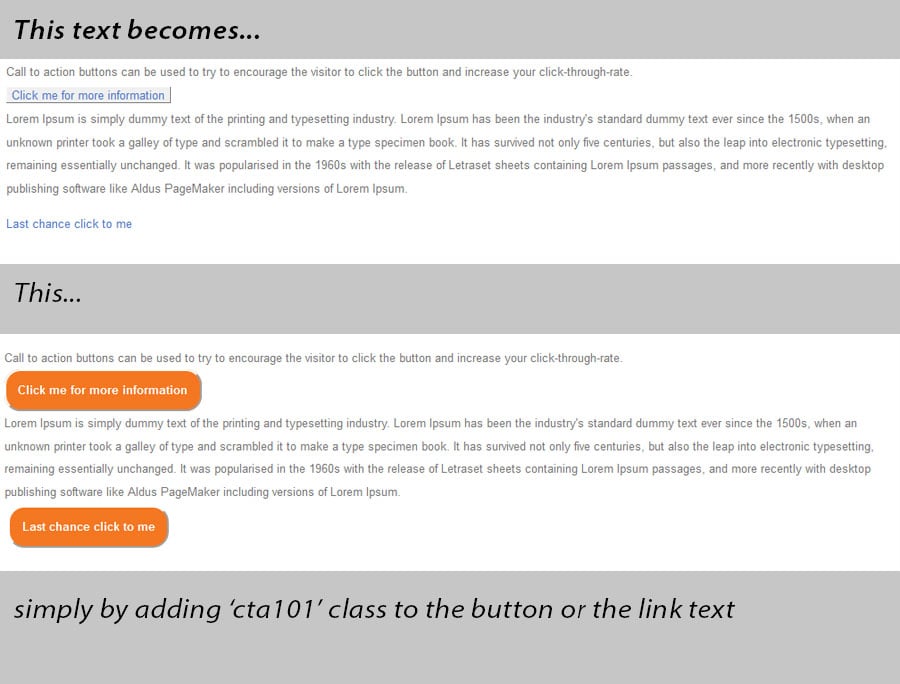
All this just by adding the ‘cta’ class tag to the button
Click me for more information
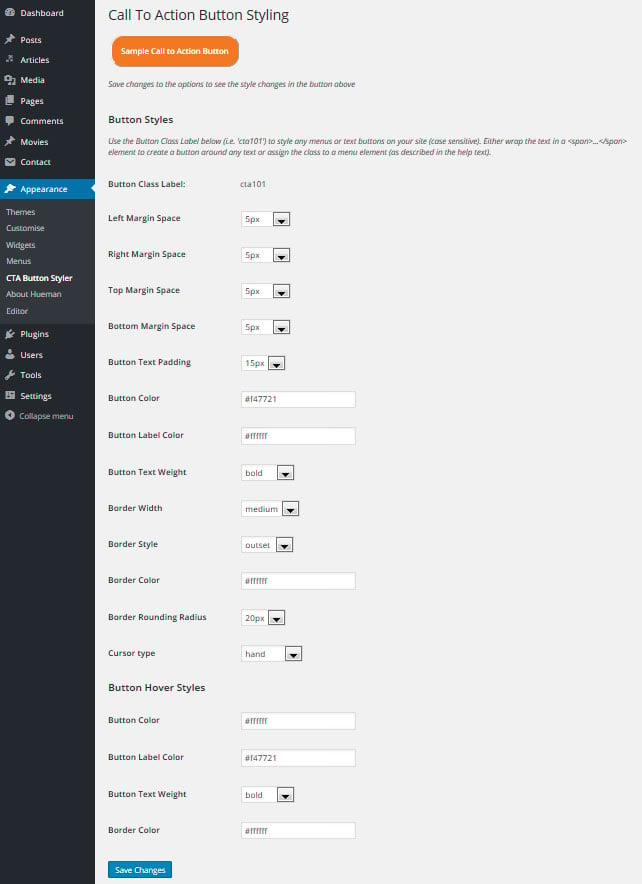
There are a range of styling options to change using the ‘Call To Action Styling’ on the WordPress ‘Appearance’ admin dashboard.
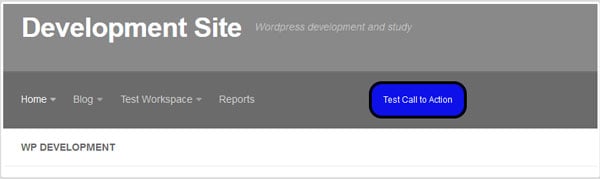
Even your menus can be styled to attract more attention as follows:
- Log in to the Dashboard and select Appearance->Menus
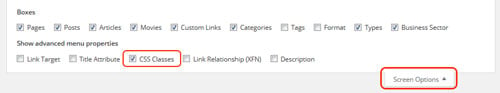
- First ensure that the show menu class option is checked by clicking ‘Screen Options at the top of the screen
- Check the CSS classes button option
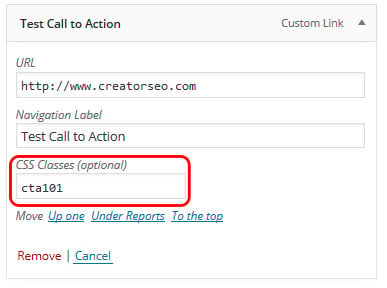
- Set the syle on the menu item to ‘CTA’
- Menu now will be styled accordingly
This results in a button that could look like the button below (or better depending on your design skills).
There is so much more that you can do with this simple plugin. I hope that you find it to be useful for keeping visitors on your site.
Can this plugin be used on menu items?
Yes, this first release of CTA Button Styler is a very straightforward plugin and can be used to create Call to Action buttons on menus and on links.
Can the buttons be styled to match the colors on my theme?
Yes, the plugin allows you to change colours, button size, hover styles etc. There are a range of styling options to change using the Call To Action Styling option on the WordPress ‘Appearance’ admin dashboard.
Where do I find the button styling options?
Click on Call To Action Styling option on the WordPress ‘Appearance’ admin dashboard.
How do I style a link as a CTA button?
Simply add the cta101 as class name to the link e.g. class=”cta101″
How do I style a menu item as a CTA button?
Log in to the Dashboard and select Appearance->Menus
First ensure that the show menu class option is checked by clicking ‘Screen Options at the top of the screen
Check the CSS classes button option
Switch menu CSS class on
Set the syle on the menu item to ‘cta101’
Menu now will be styled accordingly
Can I style more than one button or link?
Yes, but too many calls to action on any page will defeat the objective. Ideally try to have no more than 2 calls to action visible on any page view.
Can I define more than one style?
Only one user defined style is provided in this launch edition of the plugin. However, the code was developed to allow for multiple styles and even for A/B testing of calls to action. If there is demand for this additional functionality, it will be provided in a later version.
I set up the button on the menu as indicated but it won’t work?
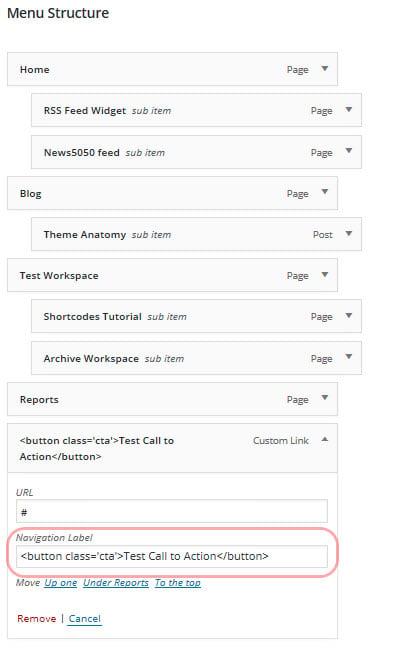
The CTA button sometimes has to compete with the styling in the theme and the button then may not appear as it should. Fortunately there is an easy solution to this. Just enclose your menu Navigation Label in the <button>…</button> tags as shown below. Do not include the style tag in the menu CSS field. Everything now should work.
Why does the CTA button overlap other text in the page when I use it with in-line elements?
In-line elements (like span and a) ignore vertical (top and bottom) margins and only respect horizontal margins. This is in accordance with the CSS specification. Wherever possible, apply the CTA button class only to block level elements and this issue will not occur.